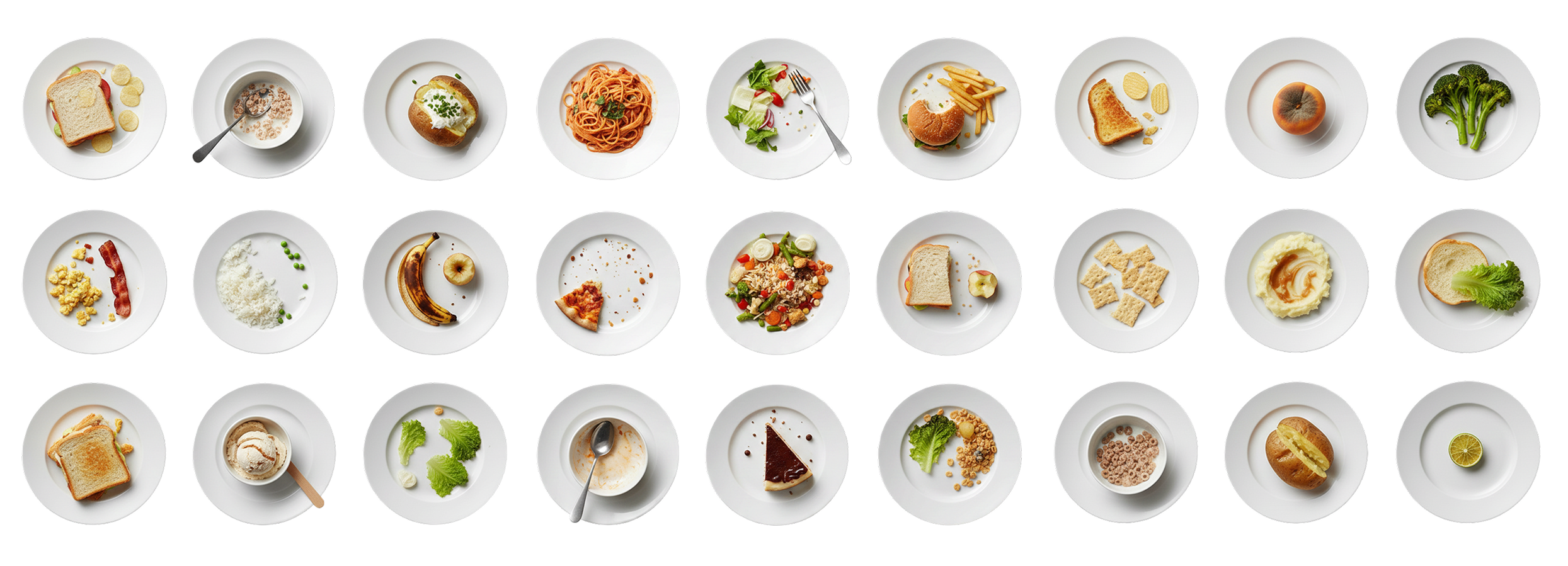
Young adults living alone for the first time struggle the most with cooking at home. Online recipes require specific ingredients and may not follow the dietary needs, they lack confidence in cooking skills and meal planning feels time-consuming. As a result, food goes to waste and diets become sustained on fast food.
The opportunity was to design a simple, intuitive system where food organisation, meal planning, and cooking guidance felt effortless. Supporting the user with AI at every step and personalised to the user though an optional registration test. Ensuring a seamless and easy experience.