Design{h}ers Responsive Web Design
The problem
All the names from the big designers in design history are always men, and even if a woman is included, most of the time it’s the same 2 names being repeated. However, this doen’t correspond with reality. Hundreds of women have paprticipated in graphic design since the beginning of the discipline. This women didn’t get the recognition they deserve due to time period, social constructs or context.
This projects celebrates all the important women in design, both from the past and the present. Celebrating and vindicate the work of women graphic designers. Making people rediscover graphic design from another perspective.
Architecture
In order to correctly develop the app and organise user flows we designed the architecture. It underwent several corrections as errors came up in the user testing process.
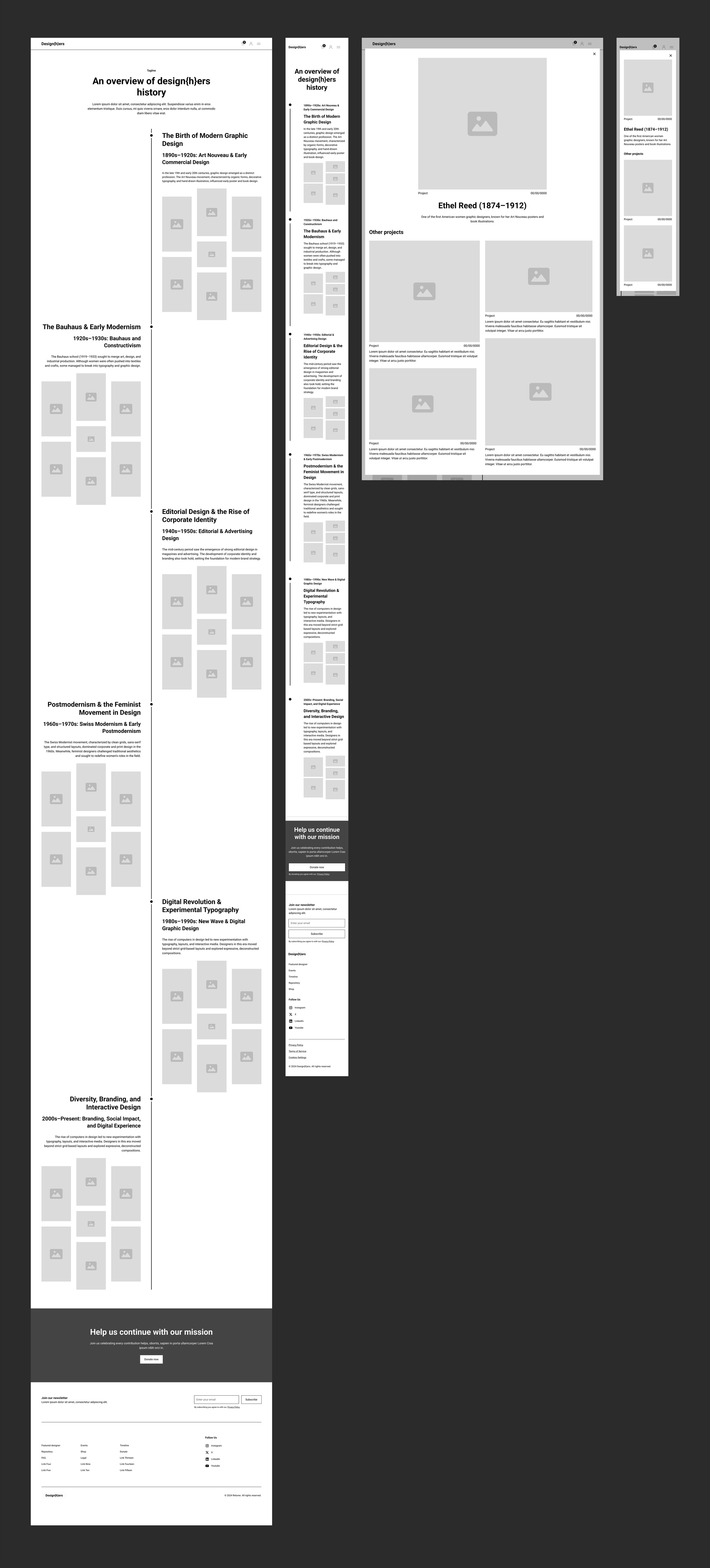
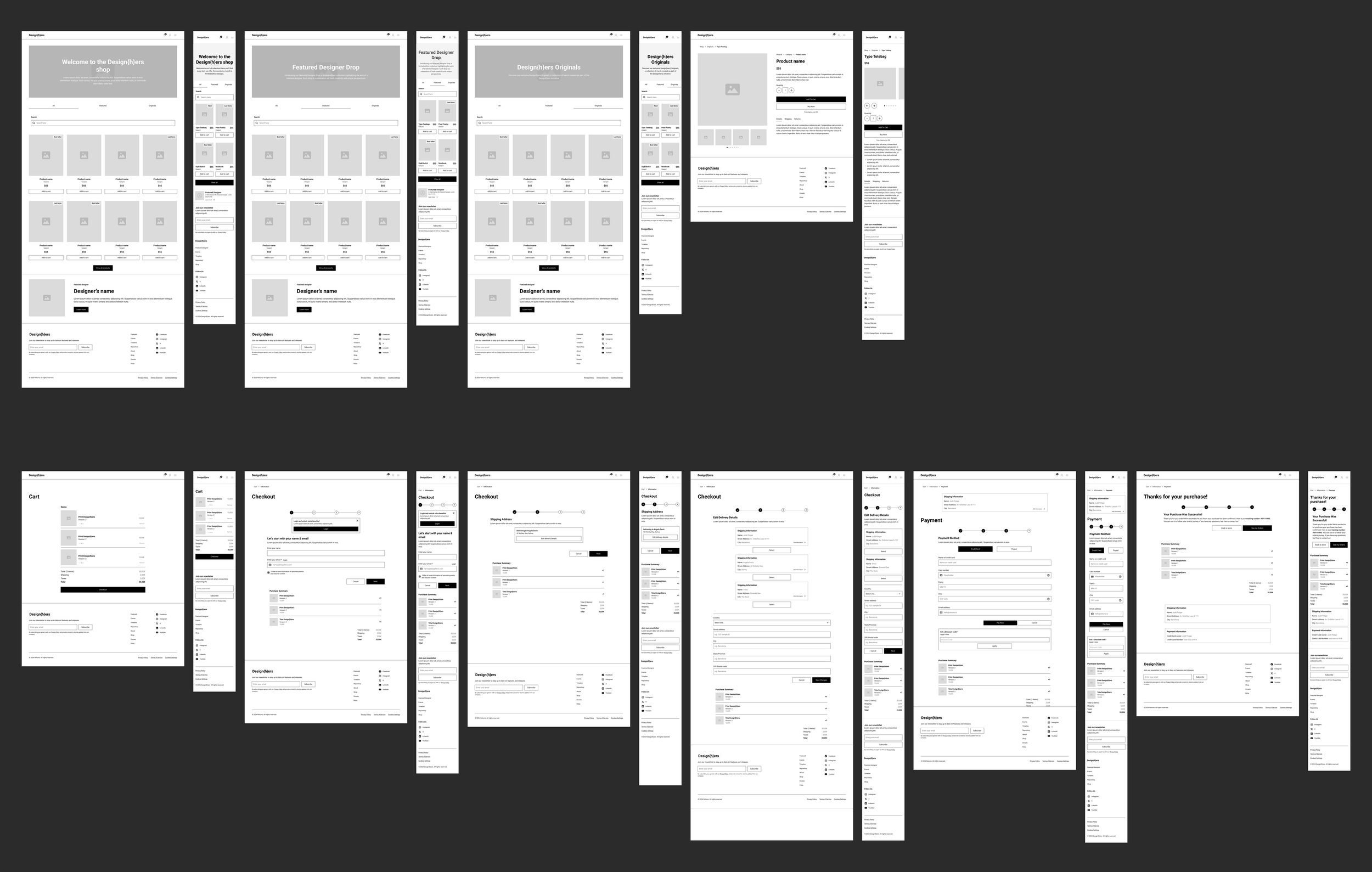
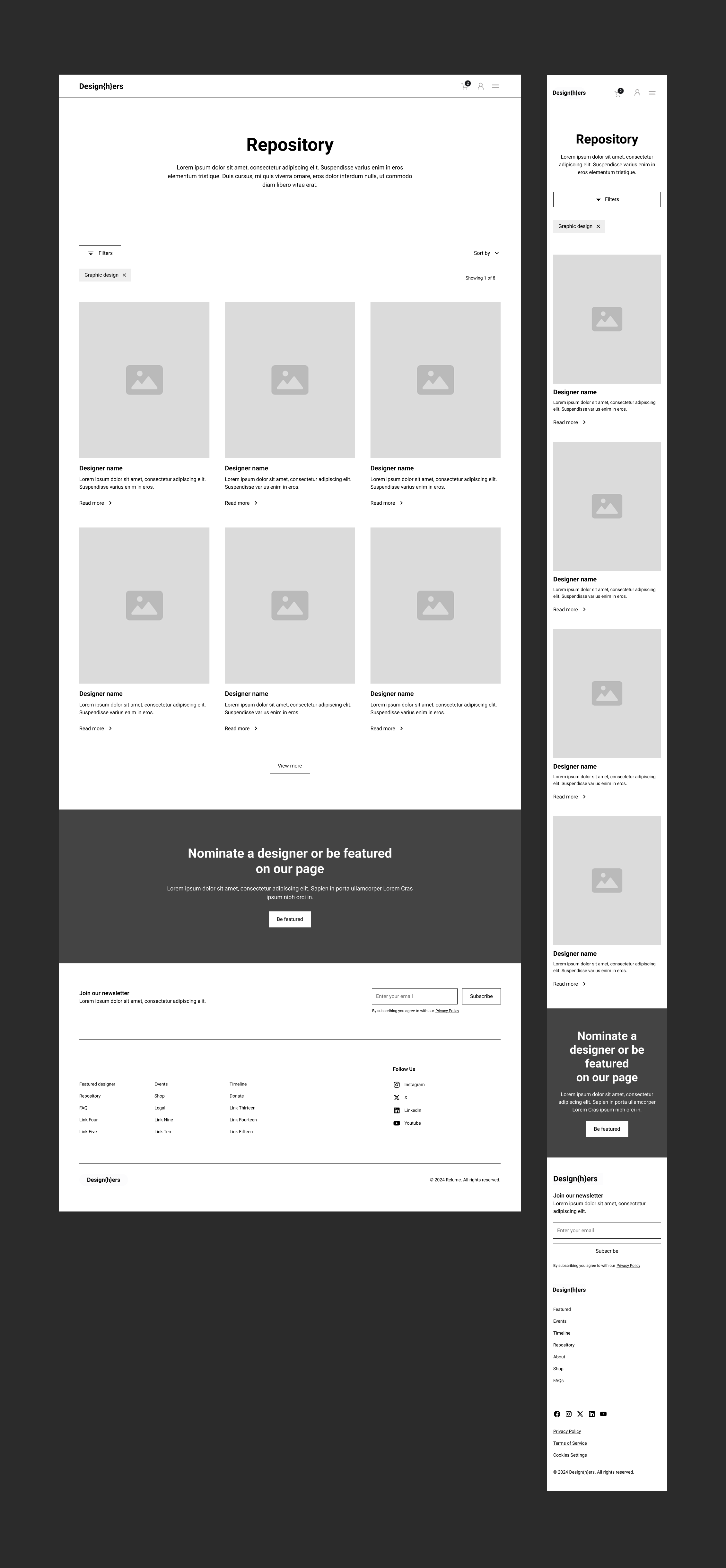
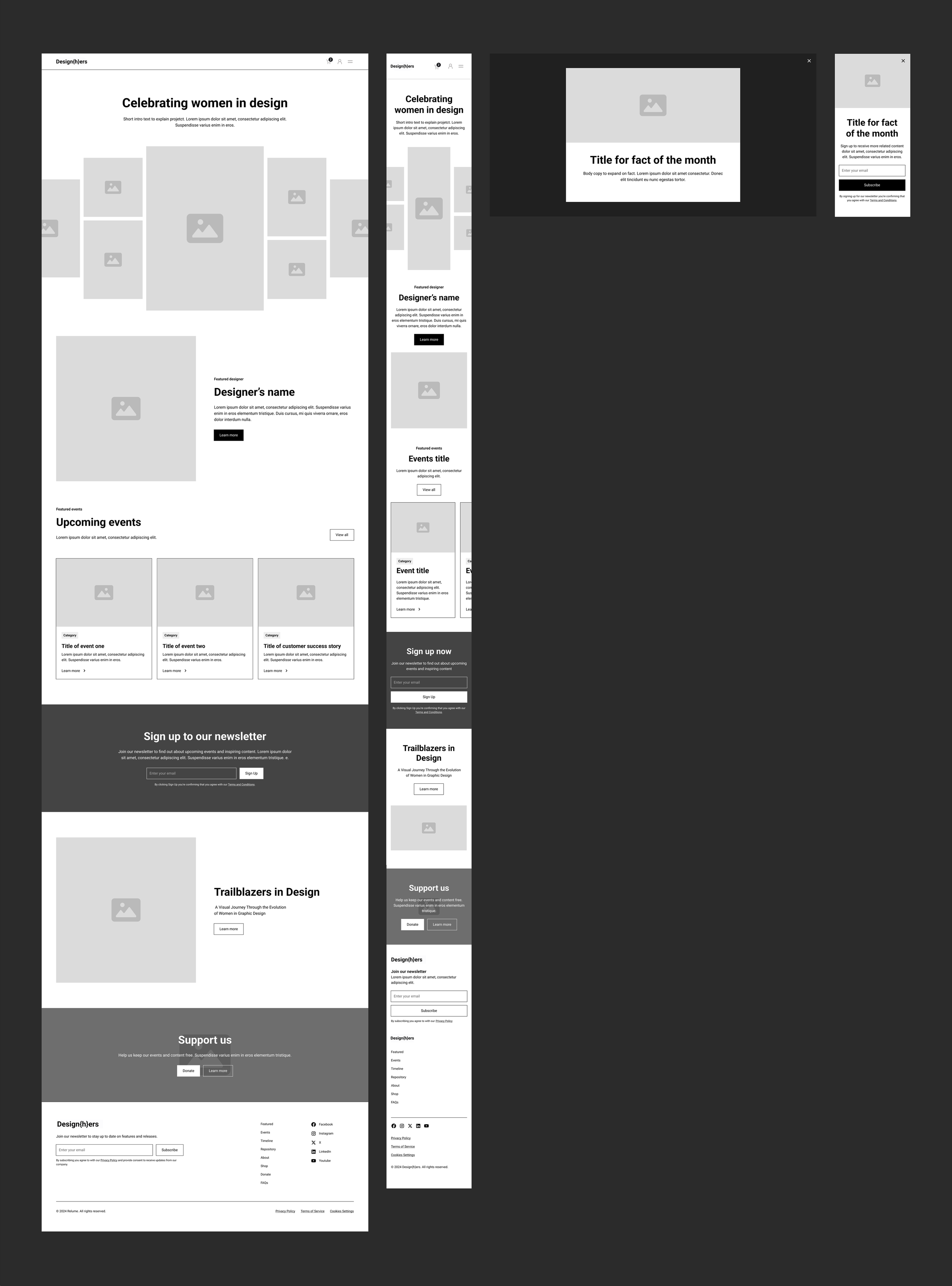
Wireframes
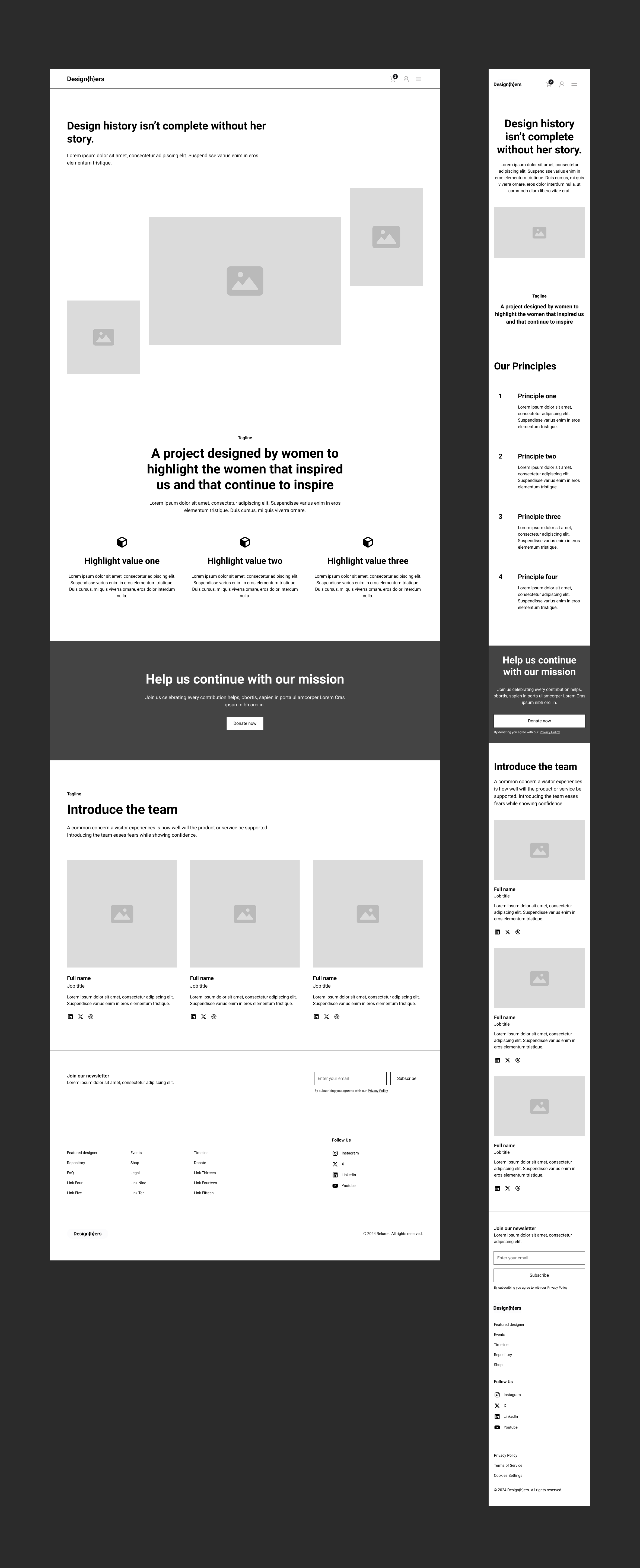
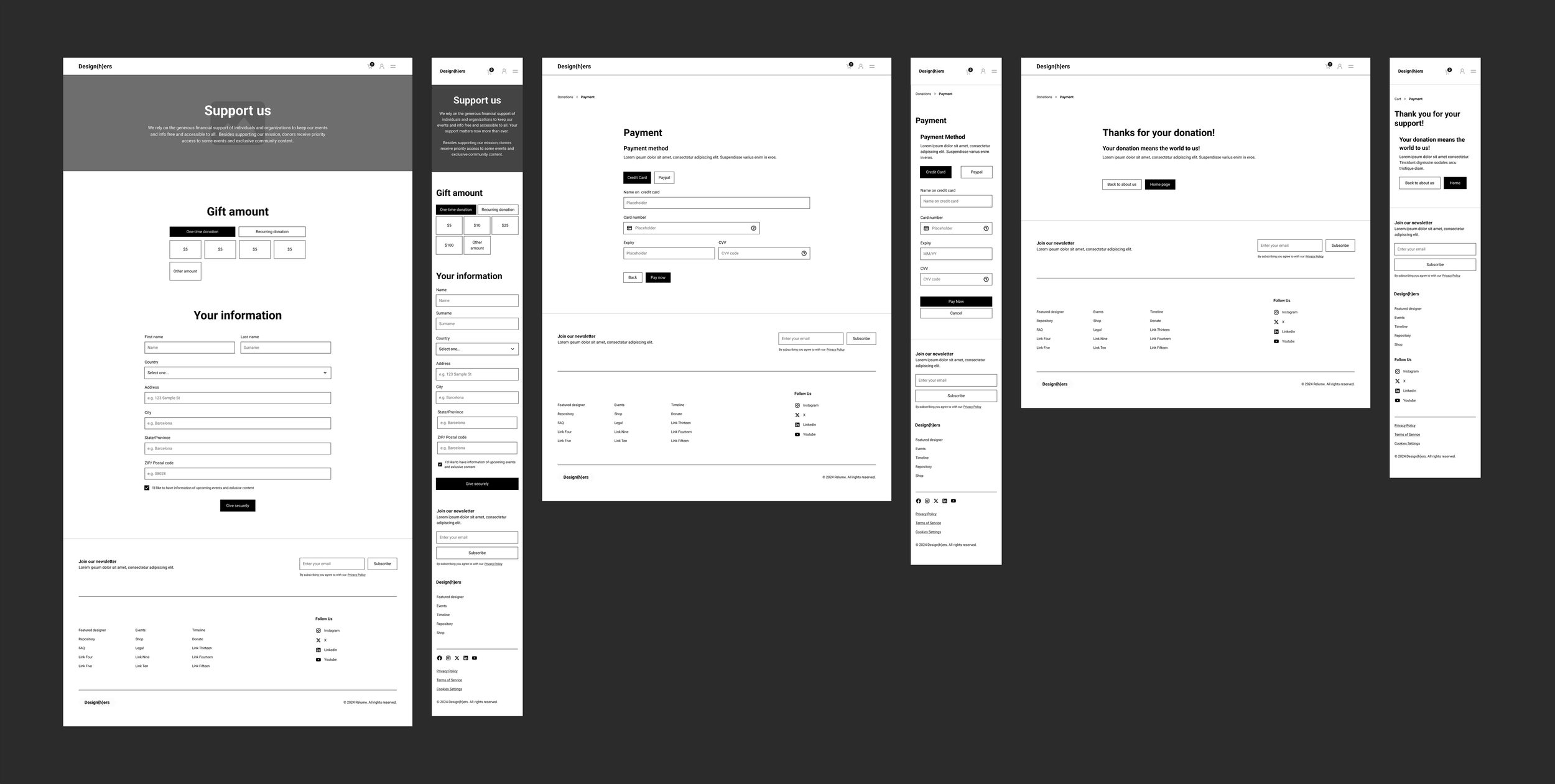
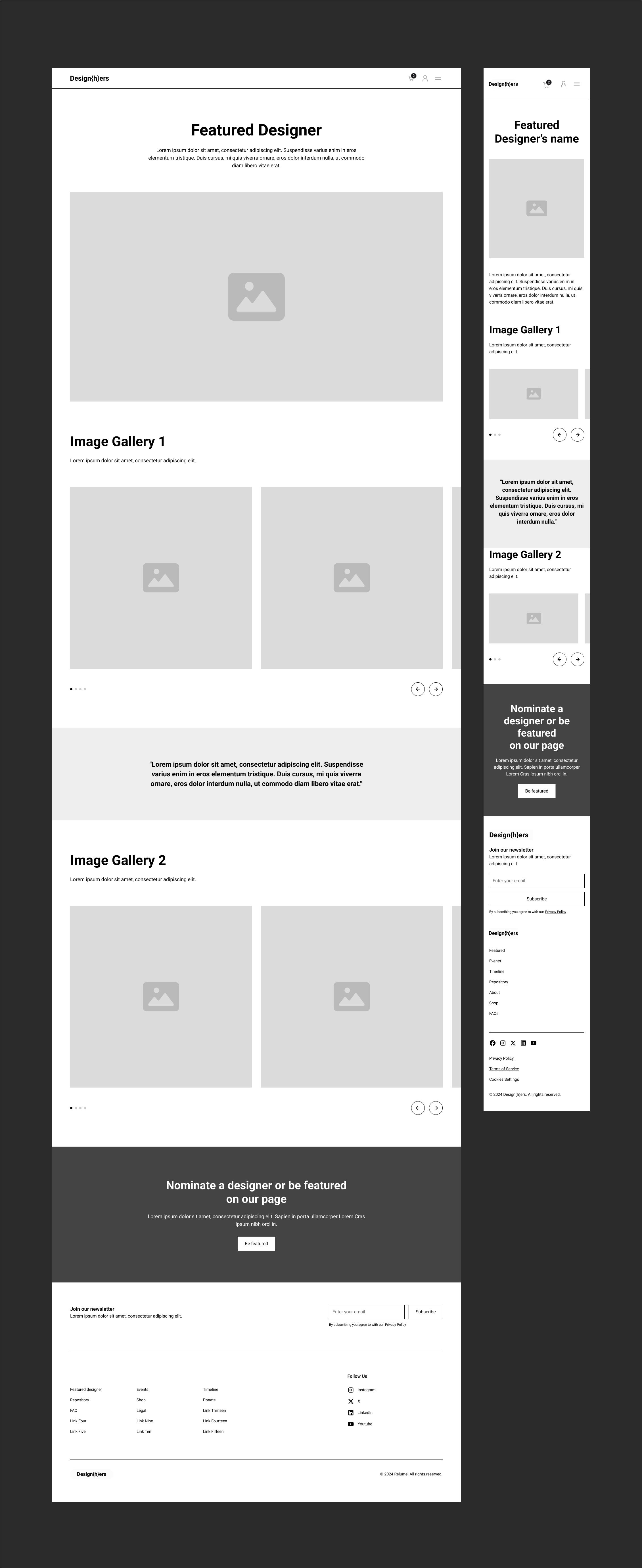
It helpedus correctly organise and add hierarchy to the app. It also enabled us to test the MVP in user testing and correct some flows.










Web funtionalities
Home
Our aim is to vindicate and give a voice to women designers, while inspiring and educating visitors to the website.
Our homepage starts with an animated introduction where we briefly showcase the work and names of women graphic designers, and then we come to the main banner, which includes the name of the project. The homepage serves as a sneakpeek to all the other content that can be found in the website and as a summary of the objective behind this project.
Featured Designer of the Month: Khyati Trehan
Each month, we showcase the work of one amazing design{h}er, which can be both from the past or the present. This month we have selected Khyati Trehan, a freelance designer and 3D artist from New Delhi, India.
Her work will be presented in blocks of content alternating image and text. Videos of her 3D animations will also be included with a play/pause button, ensuring accessibility and control for the user. All her work is explained and we invite the iser to discover more of her content. For this, interactive carousels have been incorporated to allow you to navigate through his projects and explore the different facets of his work.
At the end of this section, we include the CTA ‘Nominate a Designer’, where anyone can suggest a designer for future selections.
Repository
All previous featured design{h}ers of the month can be found in the repository. Behind the duotone you can find out the full color picture of the design{h}er while hovering, and explore their work on their page.
The user can filter the diferent design{h}ers by their field in design, such as branding or motion e.t.c. Each featured design{h}er can be saved by the user, so they have a quick access while in the user page.
Events
Design{h}ers is much more than a place to discover new women in design, it is also an active and committed community, where you can meet new people and go to events.
Events can be filtered by the type of event (eg. webinar, workshop, e.t.c) and we can always lookback on past events, even watch them again in the case of webinars. Registration to the events is easy and quick, you can register as a guest or automatically with your account.
Shop
The website includes a shop where you can buy design{h}ers merch as well as the merch of the month’s featured designer. All products are in line with our vision and support our cause.
While hovering you can see a new point of view of the product, as well as a button to directly add it to the shopping cart. In the product detail there is a carrousel of the product, so the user gets a better idea of what they are buying. A simple checkout was designed, that the user immediately recognises even if they have never bought anything before in our website.
Timeline
The interactive timeline is one of the key pieces in the Design{h}ers narrative, as it is not only an educational tool, but also a way to connect the past with the present and the future of graphic design.
As users navigate through the timeline, they will be able to explore different key moments in graphic design from a female perspective. This space not only highlights the work of historical female designers who have been overlooked, but also highlights their impact on the development of the industry.
The timeline is interactive: as you scroll down, you can discover works by female graphic designers and see how their legacy has influenced design today. Clicking on any of the designers represented on the timeline opens a pop-up with more details about their history, showing not only their work, but also the context in which they created.
About us
Taking into account that it is a project with a just cause, we felt it was important to talk about who is behind the project, what are the values and the motive of the initiative. Design(h)ers is a platform, a community and a declaration of principles. It is the recognition of women designers who in their time did not get the credit they deserved and the visibility for those who today are making their mark in the creative industry.
Account
The user can create an account in our website to take full advantage of all we can offer. From their profile the user can see to which events they have registered, and the past events they have gone to. There is also a section for the favourite design{h}ers the user has saved, so they have a quick acce to revisit their content.
Appart from all this the user can at any given momment change the information of their profile and aupdate any payment options. They also have access to a summary of all their orders and they can check the status of their order.
404
Although 404 doesn’t have to be really important, we took advantage of this page to continue with our message, showcasing some of the design works that can be found on our website, but in a a hidden manner. Making the user want to explore the webpage to find out about the hidden works.
Bran identity
Logo
The logo is a logotype were we combine two diferent typographies (Monument Grotesk and Romie). A sans-serif font that semantically transmits modernity , and a serif font that semantically transmits traditionality. This was done to represent the past graphic designers and the present one by the combining the two diferent typographies. Furthermore, both typographies were designed by women, which was extremly important for us in this project.
The H is between brackets as it is a mute letter and it is “hidden” in the word, as a parallel to the hidden women in graphic design history.
Color palette
Our main colors are violets, which have always been representative of gender inequality and feminism. However we wanted to use vibrant and modern violet, that not necessarily is related to feminism. Off-white and brown were used to create contrast with the violets throughout the design.
Secondary colours
The palette as a whole is designed to be celebratory. We want to celebrate women in design, so we've chosen these colours, with black as a contrast, to bring the page to life, to keep it lively but also serious. And we've named them after the surnames of great female graphic designers. These colours are vibrant and are meant to reflect the energy and impact of women in graphic design.
Primary typeface
In terms of typography, we have carefully chosen two typefaces to create a visual harmony that aligns with our mission to celebrate without losing the seriousness of the graphic design. Both designed by women.
The primary typeface, Monument Grotesk, is our choice for long texts and reading. It is a legible and robust typeface, ideal for ensuring that our messages are clear and easy to read. Its clean, modern style perfectly complements the overall design aesthetic.
Secondary typeface
Romie: A serif typeface that brings a touch of elegance to the design. With its more refined feel, Romie balances the robustness of the grotesque typeface and adds a sense of sophistication that we feel is essential to the message of our platform: to give a celebratory yet serious tone.
These two typefaces, combined with our colour palette, allow us to create a visual design that is celebratory, elegant and serious at the same time, just as we want the role of women in graphic design to be perceived.














